| Самостоятельная установка любой системы управления сайтом может показаться несколько сложной новичку. Поэтому компании, предлагающие хостинг, стараются облегчить этот процесс своим клиентам. Вам не придется скачивать файлы, и устанавливать их на сервер. Всё уже сделано за вас и вы можете приступать к созданию интернет-ресурса. Читать далее «Установка WordPress на сайт» |
Метка: Wordpress
Использование шаблонов WordPress
 Использование шаблонов сайтов сегодня стало обычным делом. А ведь еще несколько лет назад, чтобы создать сайт, веб-разработчики писали с чистого листа код будущего веб-ресурса. Необходимы были знания программирования, а главное много времени и усилий. В наше время создать сайт, может любой начинающий вебмастер, который умеет пользоваться фото-редакторами и использует в своей работе шаблоны (темы) интернет-ресурсов. Использование шаблонов сайтов сегодня стало обычным делом. А ведь еще несколько лет назад, чтобы создать сайт, веб-разработчики писали с чистого листа код будущего веб-ресурса. Необходимы были знания программирования, а главное много времени и усилий. В наше время создать сайт, может любой начинающий вебмастер, который умеет пользоваться фото-редакторами и использует в своей работе шаблоны (темы) интернет-ресурсов.
Зачем писать код, когда можно выбрать понравившийся шаблон WordPress, установить его на сайт и заполнить своей информацией. Таким образом можно создавать сайты от простых визиток компаний, до сложных информационных порталов. Время изготовления ресурса снижается до несколько дней и даже часов. Минимум усилий, знания только основ языка html позволяют предлагать низкие цены на веб-разработку. Читать далее «Использование шаблонов WordPress» |
Платные шаблоны (темы) сайтов WordPress
 Вы знаете, что система управления сайтом WordPress предлагает более 2000 бесплатных шаблонов сайтов. Они находятся и доступны для скачивания на официальном ресурсе Вордпресс. Тем не менее, бывает так, что веб-разработчик затрудняется найти в этом обилии подходящий готовый дизайн. К тому же бесплатные шаблоны популярны и их используют многие, а значит ваш сайт, хотя и будет значительно обновлён, не станет индивидуальным. Читать далее «Платные шаблоны (темы) сайтов WordPress» Вы знаете, что система управления сайтом WordPress предлагает более 2000 бесплатных шаблонов сайтов. Они находятся и доступны для скачивания на официальном ресурсе Вордпресс. Тем не менее, бывает так, что веб-разработчик затрудняется найти в этом обилии подходящий готовый дизайн. К тому же бесплатные шаблоны популярны и их используют многие, а значит ваш сайт, хотя и будет значительно обновлён, не станет индивидуальным. Читать далее «Платные шаблоны (темы) сайтов WordPress» |
Инструкция: Установка и заполнение темы Square для WordPress
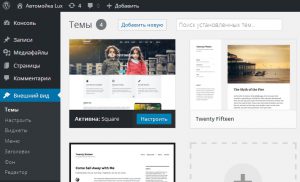
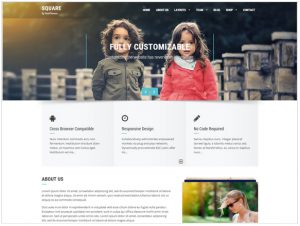
| Шаблон Square (Квадратные) — бесплатный, стильный и профессиональный готовый дизайн для вашего сайта WordPress. Тема подойдет в качестве визитки коммерческой компании, кроме того, в нем можно легко разместить настоящий интернет-магазин на базе плагина Woocommerce.
Еще одно достоинство шаблона Square — это несложная работа по заполнению сайта. Справиться с этим сможет даже новичок. Давайте установим и заполним шаблон (тему) на нашем сайте. Устанавливаем тему Square
|
Инструкция: Настраиваем шаблон Square на WordPress
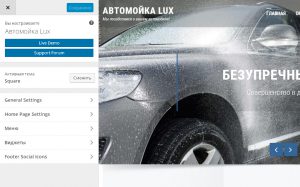
Мы продолжаем создавать сайт на основе шаблона Square, делая из него визитку Автомойки. Давайте теперь выведем наши созданные страницы на главную сайта и заполним всем остальные блоки. Для этого переходим в раздел Внешний вид — Настроить. Блок Настроить — это центр управления шаблоном. Здесь мы можем его заполнить и привести в необходимый вид. Начнем с раздела General Settings.
Главные настройки темы Square
В разделе Header Logo — мы можем разместить логотип нашего сайта размером 300 × 60 пикселей. В нашем случае логотипом служит Название сайта, поэтому мы не будем указывать логотип. В Разделе Page Header Banner мы можем указать баннер, который будет отображаться на страницах сайта (в записях и статьях) под меню сайта. Картинка должна быть размером 1800X400px. С помощью фото-редактора, например, Photoshop мы создаем такое изображение и загружаем. Читать далее «Инструкция: Настраиваем шаблон Square на WordPress» |
Как добавить кнопки Вконтакте и Одноклассники в тему WordPress?
| Мы практически заполнили шаблон Square, сделав из него сайт Автомойки LUX. Последнее, что нам осталось, это добавить социальные кнопки в подвал нашего сайта — Footer Social Icons.
Для этого перейдем в админпанели WordPress в раздел Внешний вид — Настроить и в самом низу списка меню, найдем пункт Footer Social Icons. Чтобы в подвале сайта появились социальные кнопки, нам достаточно указать ссылки на соответствующие профили социальных сетей. Шаблон автоматически разместит красивые иконки в подвале сайта. Конечно, вы заметили, что здесь не хватает таких популярных сетей в России как Вконтакте и Одноклассники. Эту проблему можно исправить. Читать далее «Как добавить кнопки Вконтакте и Одноклассники в тему WordPress?» |
Как вставить картинку на веб-страницу?
 Оформление текста на всех веб-страницах происходит с помощью тегов языка html. Зная их, вы можете выделять текст жирным, использовать заголовки, отступы, различное выравнивание и тд. С помощью тегов html происходит и добавление в текст различных изображений, фотографий, картинок. Оформление текста на всех веб-страницах происходит с помощью тегов языка html. Зная их, вы можете выделять текст жирным, использовать заголовки, отступы, различное выравнивание и тд. С помощью тегов html происходит и добавление в текст различных изображений, фотографий, картинок.
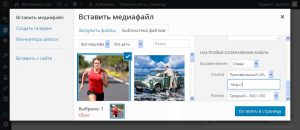
В административной панели WordPress при написании страниц и записей добавление картинок происходит простым и удобным способом. Для этого достаточно нажать на кнопку Добавить медиафайл. Затем из библиотеки выбрать подходящий рисунок. Если в библиотеке нет необходимой фотографии, её можно здесь же загрузить с компьютера. Далее вы можете выбрать размер, выравнивание фотографии (слева, по центру или справа). Можно написать заголовок и подпись. Читать далее «Как вставить картинку на веб-страницу?» |
Инструкция: Как изменять дизайн шаблона, темы WordPress
 Шаблоны, а точнее темы WordPress значительно облегчают жизнь веб-разработчикам. Не нужно с нуля придумывать и создавать дизайн будущего сайта, а достаточно выбрать готовый из сотен бесплатных тем. При этом вы всегда сможете заменить её, если в процессе использования тема вам не подошла. Шаблоны, а точнее темы WordPress значительно облегчают жизнь веб-разработчикам. Не нужно с нуля придумывать и создавать дизайн будущего сайта, а достаточно выбрать готовый из сотен бесплатных тем. При этом вы всегда сможете заменить её, если в процессе использования тема вам не подошла.
Между тем, очень часто у веб-разработчиков появляется необходимость изменить что-то в готовом дизайне Вордпресс, подправить, заменить цвета и тд. И такая возможность есть. Вы можете значительно изменить готовый дизайн. Давайте разберем основные принципы работы по корректировке шаблонов WordPress. Читать далее «Инструкция: Как изменять дизайн шаблона, темы WordPress» |
Находим нужные файлы в шаблоне WordPress
| Итак, вы скачали и установили на свой компьютер браузер Mozilla FireFox, а значит теперь сможете легко определять какой файл шаблона, отвечает за внешний вид конкретного элемента на сайте. Перейдите на страницу вашего сайта, где находится элемент, который вы планируете изменить. Например, на нашем сайте avtomoykalux.ru (Шаблон Square) мы решили, изменить цвета стрелок и линий, которые служат для оформления главной страницы.
По умолчанию в теме Square эти элементы имеют зеленоватый цвет. Мы же хотим его изменить на темно-синий, который согласно таблице цветов имеет код #336699. Узнаем код цвета в теме Square на WordPress
|
Изменяем шаблон (тему) в админпанели WordPress
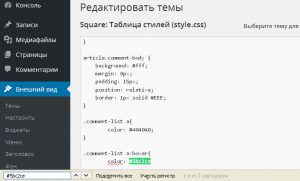
 Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.). Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.).
Мы выяснили, что цвета наших линеек, черточек, кнопок на сайте avtomoykalux.ru (Шаблон Square) прописаны в файле Style.css. Этот документ доступен в разделе: Внешний вид — Редактор. Кстати, файл «Стили» всегда открыт по умолчанию. Читать далее «Изменяем шаблон (тему) в админпанели WordPress» |