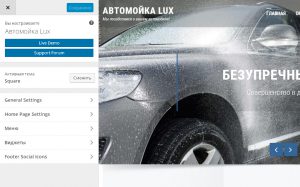
Мы продолжаем создавать сайт на основе шаблона Square, делая из него визитку Автомойки. Давайте теперь выведем наши созданные страницы на главную сайта и заполним всем остальные блоки. Для этого переходим в раздел Внешний вид — Настроить. Блок Настроить — это центр управления шаблоном. Здесь мы можем его заполнить и привести в необходимый вид. Начнем с раздела General Settings.
Главные настройки темы Square
В разделе Header Logo — мы можем разместить логотип нашего сайта размером 300 × 60 пикселей. В нашем случае логотипом служит Название сайта, поэтому мы не будем указывать логотип. В Разделе Page Header Banner мы можем указать баннер, который будет отображаться на страницах сайта (в записях и статьях) под меню сайта. Картинка должна быть размером 1800X400px. С помощью фото-редактора, например, Photoshop мы создаем такое изображение и загружаем. Читать далее «Инструкция: Настраиваем шаблон Square на WordPress» |