Использование шаблонов сайтов сегодня стало обычным делом. А ведь еще несколько лет назад, чтобы создать сайт, веб-разработчики писали с чистого листа код будущего веб-ресурса. Необходимы были знания программирования, а главное много времени и усилий. В наше время создать сайт, может любой начинающий вебмастер, который умеет пользоваться фото-редакторами и использует в своей работе шаблоны (темы) интернет-ресурсов. Использование шаблонов сайтов сегодня стало обычным делом. А ведь еще несколько лет назад, чтобы создать сайт, веб-разработчики писали с чистого листа код будущего веб-ресурса. Необходимы были знания программирования, а главное много времени и усилий. В наше время создать сайт, может любой начинающий вебмастер, который умеет пользоваться фото-редакторами и использует в своей работе шаблоны (темы) интернет-ресурсов.
Зачем писать код, когда можно выбрать понравившийся шаблон WordPress, установить его на сайт и заполнить своей информацией. Таким образом можно создавать сайты от простых визиток компаний, до сложных информационных порталов. Время изготовления ресурса снижается до несколько дней и даже часов. Минимум усилий, знания только основ языка html позволяют предлагать низкие цены на веб-разработку. Читать далее «Использование шаблонов WordPress» |
Метка: тема WordPress
Инструкция: Установка и заполнение темы Square для WordPress
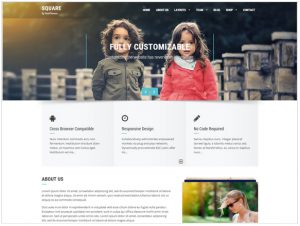
| Шаблон Square (Квадратные) — бесплатный, стильный и профессиональный готовый дизайн для вашего сайта WordPress. Тема подойдет в качестве визитки коммерческой компании, кроме того, в нем можно легко разместить настоящий интернет-магазин на базе плагина Woocommerce.
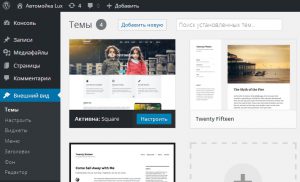
Еще одно достоинство шаблона Square — это несложная работа по заполнению сайта. Справиться с этим сможет даже новичок. Давайте установим и заполним шаблон (тему) на нашем сайте. Устанавливаем тему Square
|
Как добавить кнопки Вконтакте и Одноклассники в тему WordPress?
| Мы практически заполнили шаблон Square, сделав из него сайт Автомойки LUX. Последнее, что нам осталось, это добавить социальные кнопки в подвал нашего сайта — Footer Social Icons.
Для этого перейдем в админпанели WordPress в раздел Внешний вид — Настроить и в самом низу списка меню, найдем пункт Footer Social Icons. Чтобы в подвале сайта появились социальные кнопки, нам достаточно указать ссылки на соответствующие профили социальных сетей. Шаблон автоматически разместит красивые иконки в подвале сайта. Конечно, вы заметили, что здесь не хватает таких популярных сетей в России как Вконтакте и Одноклассники. Эту проблему можно исправить. Читать далее «Как добавить кнопки Вконтакте и Одноклассники в тему WordPress?» |
Инструкция: Как изменять дизайн шаблона, темы WordPress
 Шаблоны, а точнее темы WordPress значительно облегчают жизнь веб-разработчикам. Не нужно с нуля придумывать и создавать дизайн будущего сайта, а достаточно выбрать готовый из сотен бесплатных тем. При этом вы всегда сможете заменить её, если в процессе использования тема вам не подошла. Шаблоны, а точнее темы WordPress значительно облегчают жизнь веб-разработчикам. Не нужно с нуля придумывать и создавать дизайн будущего сайта, а достаточно выбрать готовый из сотен бесплатных тем. При этом вы всегда сможете заменить её, если в процессе использования тема вам не подошла.
Между тем, очень часто у веб-разработчиков появляется необходимость изменить что-то в готовом дизайне Вордпресс, подправить, заменить цвета и тд. И такая возможность есть. Вы можете значительно изменить готовый дизайн. Давайте разберем основные принципы работы по корректировке шаблонов WordPress. Читать далее «Инструкция: Как изменять дизайн шаблона, темы WordPress» |
Находим нужные файлы в шаблоне WordPress
| Итак, вы скачали и установили на свой компьютер браузер Mozilla FireFox, а значит теперь сможете легко определять какой файл шаблона, отвечает за внешний вид конкретного элемента на сайте. Перейдите на страницу вашего сайта, где находится элемент, который вы планируете изменить. Например, на нашем сайте avtomoykalux.ru (Шаблон Square) мы решили, изменить цвета стрелок и линий, которые служат для оформления главной страницы.
По умолчанию в теме Square эти элементы имеют зеленоватый цвет. Мы же хотим его изменить на темно-синий, который согласно таблице цветов имеет код #336699. Узнаем код цвета в теме Square на WordPress
|
Изменяем шаблон (тему) в админпанели WordPress
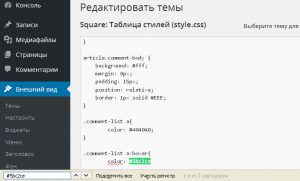
 Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.). Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.).
Мы выяснили, что цвета наших линеек, черточек, кнопок на сайте avtomoykalux.ru (Шаблон Square) прописаны в файле Style.css. Этот документ доступен в разделе: Внешний вид — Редактор. Кстати, файл «Стили» всегда открыт по умолчанию. Читать далее «Изменяем шаблон (тему) в админпанели WordPress» |