На этом занятии вы узнаете как начать работу с системой управления сайтом WordPress. Из сотен бесплатных шаблонов вы выберите понравившийся и начнете работать с ним. Узнаете как наполнять и менять шаблоны. Вы познакомитесь с основными тегами HTML, которые необходимы в работе.
Три полезных слова
- Административная панель
- Плагины WordPress
- Язык Html. Ооо, нет!
Чтобы войти в админпанель, необходимо к названию сайта в адресной строке браузера добавить wp-admin, и система предложит вам ввести логин и пароль. Пример: moysite.ru/wp-admin
Данные для входа, как правило, предоставляет хостер, или пользователь самостоятельно указывает логин и пароль. Их всегда можно изменить в административной панели WordPress.
Существует огромное количество плагинов, которые облегчают жизнь веб-разработчику. Нет необходимости, например, писать код, чтобы сделать форму обратной связи. Просто установите соответствующий плагин.
Один из самых популярных плагинов Woocommerce — это встроенный интернет-магазин. С ним продавать онлайн очень легко!
Язык HTML обрабатывается браузерами и полученная страница в привычном виде отображается на экране монитора компьютера или мобильного устройства.
Для того, чтобы создавать веб-страницы и менять дизайн шаблонов нужны базовые знания языка Html. Вы сможете познакомиться с основными правилами в этом разделе.
Начало 1. Имя и хостинг 2. Создание сайта 3. Продвижение Практика
Три необходимых действия
- 1. Установите WordPress
- 2. Установите шаблон
- 3. Заполните сайт
 После того как вы зарегистрировали доменное имя сайта, выбрали хостинг, вы можете приступать к установке бесплатной системы управления сайтом WordPress. На этой платформе работает каждый 4-ый сайт в России!
После того как вы зарегистрировали доменное имя сайта, выбрали хостинг, вы можете приступать к установке бесплатной системы управления сайтом WordPress. На этой платформе работает каждый 4-ый сайт в России!
Почему именно WordPress? Дело в том, что эта система имеет целый ряд преимуществ. Помимо того, что она полностью бесплатна, с ней легко работать даже новичку. Вордпресс имеет огромное количество бесплатных шаблонов (тем), используя которые, вы сможете создавать сайты от простых визиток до больших информационных порталов.
Самостоятельная установка любой системы управления сайтом может показаться несколько сложной новичку. Поэтому компании-хостеры, как правило, предлагают автоматическую установку WordPress.
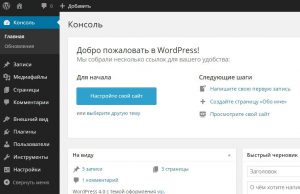
После установки CMS вам необходимо ознакомиться с административной панелью системы (консолью) WordPress. Именно с помощью неё вы будете создавать сайт, устанавливать шаблоны, загружать фотографии и тд. Все разделы, которые вам потребуются находятся в левой колонке. «Записи» и «Страницы» необходимы для создания статей, новостей, любых страниц сайта и разделов. Есть два режима редактирования страниц и записей: «визуально» и «текст». Визуальный режим помогает увидеть как будет в итоге выглядеть страница. А в режиме текст представлен исходный html-код.
Раздел «Внешний вид» отвечает за дизайн вашего сайта. Здесь вы можете активировать любую установленную тему (шаблон). Нажав кнопку «Добавить новую», вам будут доступны для выбора другие темы. А кнопка «Загрузить тему» служит для установки шаблонов с вашего компьютера, которые вы могли скачать с любого ресурса.
В разделе «Пользователи» вы сможете создавать новые учётные записи администраторов сайта, ограничивать их права, менять пароли от админпанели, в том числе свой. Далее установите шаблон ↑
 Система управления сайтом WordPress предлагает своим пользователям бесплатно более 2000 профессиональных тем (шаблонов) — от простых до сложных. Их можно скачать прямо с официального сайта WordPress.
Система управления сайтом WordPress предлагает своим пользователям бесплатно более 2000 профессиональных тем (шаблонов) — от простых до сложных. Их можно скачать прямо с официального сайта WordPress.
Существуют также платные темы Вордпресс, которые предлагают различные интернет-магазины. Покупать шаблоны необязательно, но если вы очень привередливы и у вас есть свободные деньги, то почему бы нет?! Например, большое количество профессиональных и недорогих шаблонов предлагает интернет-магазин Templatemonster. Покупая шаблоны, вы подчеркнете индивидуальность вашего сайта.
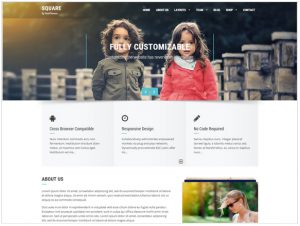
Для наглядности давайте установим любой бесплатный шаблон, который предлагает система WordPress. Например, интересную тему под названием Square (Квадратные). Как будет выглядеть сайт можно посмотреть здесь: Demo Square. Шаблон подойдет для сайта-визитки коммерческой компании или каталога.
Выполним следующий порядок действий. Заходим на сайт WordPress и выбираем вкладку Темы. В поиске вводим название нашего шаблона Square и находим его в списке. Нажимаем кнопку «Загрузить» и скачиваем запакованный zip-архив темы на компьютер или ноутбук. Пошаговая инструкция здесь.
Далее переходим в админпанель нашего сайта в раздел: Внешний вид//Темы//Добавить новую и нажимаем на кнопку Загрузить тему. Выбираем на компьютере наш архив Square, загружаем, устанавливаем его и активируем. Всё! Наша новая тема установлена на сайте!
Вся установка шаблона занимает всего несколько минут. При этом в админпанели вы можете переключаться между шаблонами, выбирая тот, который вам больше подойдёт. После установки темы, её необходимо заполнить своей информацией. Давайте теперь сделаем собственный сайт ↑.
 Ваш новый сайт после установки WordPress выглядит пустым. Чтобы он соответствовал шаблону необходимо заполнить сайт.
Ваш новый сайт после установки WordPress выглядит пустым. Чтобы он соответствовал шаблону необходимо заполнить сайт.
Давайте создадим на основе нашей установленной темы Square пробный сайт. Этот шаблон подходит для интернет-ресурса любой коммерческой компании. Допустим, нам необходимо сделать сайт Автомойки. Приступим!
Вначале нам нужно имя нашего сайта. На сайте регистратора REG.RU мы подобрали свободное имя avtomoykalux.ru и привязали его к понравившемуся нам хостингу. Теперь нужно заполнить шаблон фотографиями и информацией.
Для заполнения нашего шаблона мы полностью меняем фотографии, текст и иконки. Обратите внимание, что фотографии должны быть определенного размера (подробная инструкция по заполнению темы здесь). Мы публикуем информацию, призванную рассказать о преимуществах нашей автомойки. Весь процесс у опытного веб-мастера может занять несколько часов.
Мы заполнили шаблон контентом. Теперь давайте установим бесплатный плагин Woocommerce и сделаем на сайте Интернет-магазин. Переходим в раздел «Плагины» выбираем в поиске нужный файл «woocommerce» и активируем его. После установки на нашем сайте автоматически создаётся магазин, остаётся заполнить его фотографиями товара, ценами и описанием.
Заполняем наш интернет-магазин товаром. Заполняем сайдбары (боковые колонки). Вот и всё! Наш сайт готов! Оцените его по этой ссылке — Автомойка LUX. По-моему получилось неплохо!
Подумайте, сколько бы пришлось заплатить вам или вашему заказчику за такой сайт в веб-компании? 20, 30 или 40 тысяч рублей? Вы же сделали сайт самостоятельно и теперь можете его изменять как вам угодно! Затем останется только продвинуть сайт в поиске, чтобы принимать звонки от клиентов!