 Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.). Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.).
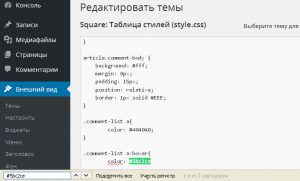
Мы выяснили, что цвета наших линеек, черточек, кнопок на сайте avtomoykalux.ru (Шаблон Square) прописаны в файле Style.css. Этот документ доступен в разделе: Внешний вид — Редактор. Кстати, файл «Стили» всегда открыт по умолчанию. Ранее мы выяснили, что цвет элементов темы Square, который мы хотим заменить, имеет такой вид #5bc2ce. Мы же планируем вместо него использовать цвет темно-синий, который имеет код #336699. Давайте поменяем цвет по умолчанию везде, где он встречается в файле. Для этого мы на странице редактирования Style.css вызовем поиск горячими клавишами Ctrl + F. В открывшемся внизу окошке найти — вставим код цвета #5bc2ce. Собственно и всё. Теперь методично мы будем заменять исходный код везде, где он встречается на темно-синий. Делайте это аккуратно! Не удаляйте символы # и ; точку с запятой. Обратите внимание, что точка с запятой присутствует не везде. Там где её нет, обходитесь без неё. После того как вы заменили исходный код, сохраняйте документ и вуаля! В нашем шаблоне теперь новый цвет. Стоит отметить, что при редактировании файлов шаблона, сначала следует сохранить резервный файл, чтобы при необходимости восстановить исходные данные. Поэтому мы рекомендуем вам все же пользоваться для изменения шаблонов ftp-сервером и копировать исходные файлы в резервную папку. |