| Шаблон Square (Квадратные) — бесплатный, стильный и профессиональный готовый дизайн для вашего сайта WordPress. Тема подойдет в качестве визитки коммерческой компании, кроме того, в нем можно легко разместить настоящий интернет-магазин на базе плагина Woocommerce.
Еще одно достоинство шаблона Square — это несложная работа по заполнению сайта. Справиться с этим сможет даже новичок. Давайте установим и заполним шаблон (тему) на нашем сайте. Устанавливаем тему Square
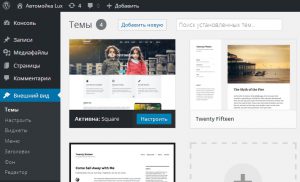
Найти бесплатный шаблон Square среди сотен других можно на официальном сайте WordPress в разделе «Темы». С помощью поиска находим шаблон, а затем скачиваем его zip-файл на наш компьютер или ноутбук. Затем в административной панели WordPress в разделе: Внешний вид — Темы — Добавить новую — Загрузить тему, мы загружаем наш скаченный файл шаблона с компьютера, устанавливаем его и активируем. После этого можно сразу приступать к заполнению сайта. Обратите внимание, что пока на наш сайт выглядит пустым. Дело в том, что у нас еще нет материалов, которые бы заполнили веб-ресурс. Давайте будем создавать эти материалы. Для удобства вы можете сравнивать ваш сайт и Демо-сайт Шаблона Square. Как настроить шаблон Square на сайте WordPressДля настройки шаблона и его заполнения нам понадобятся разделы: 1. Внешний вид — Настроить — это центр управления шаблоном. Здесь мы будем создавать слайдер, подгружать готовые страницы к главной странице сайта и тд. Итак приступим! Создаём необходимые страницы для темы WordPress
Давайте создадим три страницы для нашей Автомойки LUX: «Мойка автомобиля», «Химчистка салона» и «Мойка двигателя». А в последствии их поместим на главную страницу в виде коротких текстовых блоков — анонсов. В разделе страницы мы по очереди создаем наши статьи. Информацию вы можете написать здесь любую. Имейте в виду, что на главной странице в блоке статьи используется текст, который размещается в разделе цитата. Чтобы активировать его, нужно, находясь в режиме редактирования страницы в админпанели Вордпресс, в верхнем углу нажать вкладку «Настройки экрана» и поставить галочку на против Цитата. В результате под окном редактирования нашей статьи появилось окошко Цитата. Именно сюда мы вписываем текст, который в виде анонса появится на главной странице. Таким образом создаём три страницы.
Давайте теперь создадим страницу «Об Автомойке LUX», которую затем будем выводить на главную сайта. Здесь нужен небольшой текст без фотографии. Картинки, которые перелистываются на главной странице, будем создавать отдельно. Раздел услуги и преимущества Под нашей статьей «Об Автомойке LUX» располагается блок, который можно использовать для указания преимуществ компании. При клике на разделы меню, пользователю показывается небольшая текстовая информация с подробностями. В нашем шаблоне Square всего 5 таких разделов, а следовательно нам нужно создать пять страниц, которые мы назовем: Работаем 24 часа, Кофе бесплатно, Оплата по карте, WiFi бесплатно, Мы на карте. Пишем по очереди все эти страницы и публикуем. Мы создали все страницы, но что произошло с нашим меню? Давайте приведем его в порядок. Создаём меню сайта
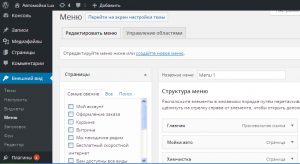
Давайте приведем в порядок меню и удалим лишние страницы. Для этого перейдем в раздел Внешний вид — Меню. Здесь нам нужно создать новое меню. Пусть это будет Menu 1. В разделе Управление областями мы укажем, что это меню главное, т. е. называется Primary Menu. Теперь вернемся во вкладку Редактировать меню и начнем его заполнять. Здесь нам необходимы только 4 раздела: Главная (произвольная ссылка с URL — http://avtomoykalux.ru), а также наши три страницы: «Мойка авто», «Химчистка», «Мойка двигателя». Вот мы и выполнили первую часть работы! Вторая часть «Заполняем и настраиваем шаблон Square» |