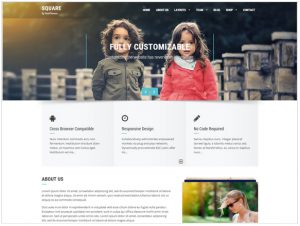
Мы продолжаем создавать сайт на основе шаблона Square, делая из него визитку Автомойки. Давайте теперь выведем наши созданные страницы на главную сайта и заполним всем остальные блоки. Для этого переходим в раздел Внешний вид — Настроить. Блок Настроить — это центр управления шаблоном. Здесь мы можем его заполнить и привести в необходимый вид. Начнем с раздела General Settings.
Главные настройки темы Square
В разделе Header Logo — мы можем разместить логотип нашего сайта размером 300 × 60 пикселей. В нашем случае логотипом служит Название сайта, поэтому мы не будем указывать логотип. В Разделе Page Header Banner мы можем указать баннер, который будет отображаться на страницах сайта (в записях и статьях) под меню сайта. Картинка должна быть размером 1800X400px. С помощью фото-редактора, например, Photoshop мы создаем такое изображение и загружаем. Читать далее «Инструкция: Настраиваем шаблон Square на WordPress» |
Рубрика: Материалы
Как добавить кнопки Вконтакте и Одноклассники в тему WordPress?
| Мы практически заполнили шаблон Square, сделав из него сайт Автомойки LUX. Последнее, что нам осталось, это добавить социальные кнопки в подвал нашего сайта — Footer Social Icons.
Для этого перейдем в админпанели WordPress в раздел Внешний вид — Настроить и в самом низу списка меню, найдем пункт Footer Social Icons. Чтобы в подвале сайта появились социальные кнопки, нам достаточно указать ссылки на соответствующие профили социальных сетей. Шаблон автоматически разместит красивые иконки в подвале сайта. Конечно, вы заметили, что здесь не хватает таких популярных сетей в России как Вконтакте и Одноклассники. Эту проблему можно исправить. Читать далее «Как добавить кнопки Вконтакте и Одноклассники в тему WordPress?» |
Шпаргалка по языку html. Основные тэги
 Разработчик сайтов с помощью шаблонов WordPress лишен необходимости подробно изучать языки программирования. Однако, знать базовые основы языка html ему также необходимо. Дело в том, что этот язык используют все сайты в мире. И если вы хотите успешно создавать веб-ресурсы и даже просто редактировать статьи и записи, вам необходимо знать хотя бы самые основные тэги html. Читать далее «Шпаргалка по языку html. Основные тэги» Разработчик сайтов с помощью шаблонов WordPress лишен необходимости подробно изучать языки программирования. Однако, знать базовые основы языка html ему также необходимо. Дело в том, что этот язык используют все сайты в мире. И если вы хотите успешно создавать веб-ресурсы и даже просто редактировать статьи и записи, вам необходимо знать хотя бы самые основные тэги html. Читать далее «Шпаргалка по языку html. Основные тэги» |
Как вставить картинку на веб-страницу?
 Оформление текста на всех веб-страницах происходит с помощью тегов языка html. Зная их, вы можете выделять текст жирным, использовать заголовки, отступы, различное выравнивание и тд. С помощью тегов html происходит и добавление в текст различных изображений, фотографий, картинок. Оформление текста на всех веб-страницах происходит с помощью тегов языка html. Зная их, вы можете выделять текст жирным, использовать заголовки, отступы, различное выравнивание и тд. С помощью тегов html происходит и добавление в текст различных изображений, фотографий, картинок.
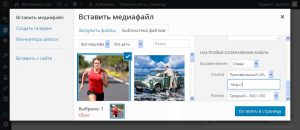
В административной панели WordPress при написании страниц и записей добавление картинок происходит простым и удобным способом. Для этого достаточно нажать на кнопку Добавить медиафайл. Затем из библиотеки выбрать подходящий рисунок. Если в библиотеке нет необходимой фотографии, её можно здесь же загрузить с компьютера. Далее вы можете выбрать размер, выравнивание фотографии (слева, по центру или справа). Можно написать заголовок и подпись. Читать далее «Как вставить картинку на веб-страницу?» |
Таблица безопасных цветов для сайта
 Все цвета в html и графических редакторах предстают в виде чисел и латинских букв. Например, черный цвет имеет такое значение — #000000;, а белый такое — #FFFFFF;. Количественные значения помогают передать оттенки цветов, но самое главное они помогают всем видам браузеров и мониторов передавать цвета одинаково. Все цвета в html и графических редакторах предстают в виде чисел и латинских букв. Например, черный цвет имеет такое значение — #000000;, а белый такое — #FFFFFF;. Количественные значения помогают передать оттенки цветов, но самое главное они помогают всем видам браузеров и мониторов передавать цвета одинаково.
При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов (dithering). Иногда первоначальный цвет может быть заменен на что-то совершенно неподходящее. Читать далее «Таблица безопасных цветов для сайта» |
Работа с FTP-сервером сайта WordPress
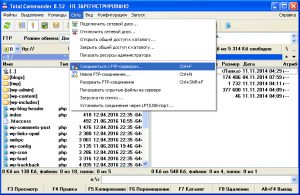
| Каждый веб-разработчик сайтов обязан знать как пользоваться доступом к ftp-серверу. Ведь именно там находятся все файлы сайта: фотографии, плагины, темы WordPress и сама система управления сайтом.
Сервер — это удаленный мощный компьютер, который работает 24 часа в сутки. При регистрации хостинга на сервере вам было выделено определенное дисковое пространство для вашего сайта, например, 1,5 ГБ. Этого объема достаточно для работы среднего сайта. Заходим на FTP-сервер
|
Инструкция: Как изменять дизайн шаблона, темы WordPress
 Шаблоны, а точнее темы WordPress значительно облегчают жизнь веб-разработчикам. Не нужно с нуля придумывать и создавать дизайн будущего сайта, а достаточно выбрать готовый из сотен бесплатных тем. При этом вы всегда сможете заменить её, если в процессе использования тема вам не подошла. Шаблоны, а точнее темы WordPress значительно облегчают жизнь веб-разработчикам. Не нужно с нуля придумывать и создавать дизайн будущего сайта, а достаточно выбрать готовый из сотен бесплатных тем. При этом вы всегда сможете заменить её, если в процессе использования тема вам не подошла.
Между тем, очень часто у веб-разработчиков появляется необходимость изменить что-то в готовом дизайне Вордпресс, подправить, заменить цвета и тд. И такая возможность есть. Вы можете значительно изменить готовый дизайн. Давайте разберем основные принципы работы по корректировке шаблонов WordPress. Читать далее «Инструкция: Как изменять дизайн шаблона, темы WordPress» |
Находим нужные файлы в шаблоне WordPress
| Итак, вы скачали и установили на свой компьютер браузер Mozilla FireFox, а значит теперь сможете легко определять какой файл шаблона, отвечает за внешний вид конкретного элемента на сайте. Перейдите на страницу вашего сайта, где находится элемент, который вы планируете изменить. Например, на нашем сайте avtomoykalux.ru (Шаблон Square) мы решили, изменить цвета стрелок и линий, которые служат для оформления главной страницы.
По умолчанию в теме Square эти элементы имеют зеленоватый цвет. Мы же хотим его изменить на темно-синий, который согласно таблице цветов имеет код #336699. Узнаем код цвета в теме Square на WordPress
|
Изменяем шаблон (тему) в админпанели WordPress
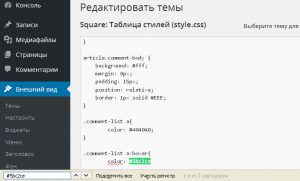
 Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.). Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.).
Мы выяснили, что цвета наших линеек, черточек, кнопок на сайте avtomoykalux.ru (Шаблон Square) прописаны в файле Style.css. Этот документ доступен в разделе: Внешний вид — Редактор. Кстати, файл «Стили» всегда открыт по умолчанию. Читать далее «Изменяем шаблон (тему) в админпанели WordPress» |
Добавляем новый шрифт для сайта WordPress
 Очень часто у веб-разработчика сайтов на WordPress, появляется желание заменить шрифт, который используется в готовом дизайне, т.е. шаблоне. Причем иногда хочется использовать новый шрифт в конкретной статье, в конкретном месте, а иногда полностью заменить шрифт на всём сайте. Очень часто у веб-разработчика сайтов на WordPress, появляется желание заменить шрифт, который используется в готовом дизайне, т.е. шаблоне. Причем иногда хочется использовать новый шрифт в конкретной статье, в конкретном месте, а иногда полностью заменить шрифт на всём сайте.
Существует простое указание шрифта тэгом <font> в статье или в тексте: <font face="Arial">Текст, написанный шрифтом Arial</font> Однако, такой метод не решает проблему, если шрифт необходимо заменить на всём сайте. Кроме того, этот код может работать только с популярными шрифтами и если будет указан неизвестный для шаблона шрифт, то он не будет отображаться. Читать далее «Добавляем новый шрифт для сайта WordPress» |