| Итак, вы скачали и установили на свой компьютер браузер Mozilla FireFox, а значит теперь сможете легко определять какой файл шаблона, отвечает за внешний вид конкретного элемента на сайте. Перейдите на страницу вашего сайта, где находится элемент, который вы планируете изменить. Например, на нашем сайте avtomoykalux.ru (Шаблон Square) мы решили, изменить цвета стрелок и линий, которые служат для оформления главной страницы.
По умолчанию в теме Square эти элементы имеют зеленоватый цвет. Мы же хотим его изменить на темно-синий, который согласно таблице цветов имеет код #336699. Узнаем код цвета в теме Square на WordPress
|
Рубрика: Делаем сайт
Изменяем шаблон (тему) в админпанели WordPress
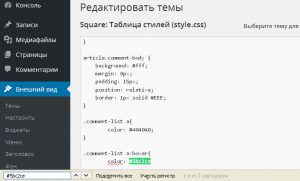
 Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.). Ранее мы уже изменили цвета в теме Square с помощью файлов на FTP-сервере. Теперь проделаем то же самое в административной панели (консоли) WordPress. Здесь мы также можем изменять готовый дизайн нашего шаблона (стили элементов, цвета, размеры, положение и тд.).
Мы выяснили, что цвета наших линеек, черточек, кнопок на сайте avtomoykalux.ru (Шаблон Square) прописаны в файле Style.css. Этот документ доступен в разделе: Внешний вид — Редактор. Кстати, файл «Стили» всегда открыт по умолчанию. Читать далее «Изменяем шаблон (тему) в админпанели WordPress» |
Добавляем новый шрифт для сайта WordPress
 Очень часто у веб-разработчика сайтов на WordPress, появляется желание заменить шрифт, который используется в готовом дизайне, т.е. шаблоне. Причем иногда хочется использовать новый шрифт в конкретной статье, в конкретном месте, а иногда полностью заменить шрифт на всём сайте. Очень часто у веб-разработчика сайтов на WordPress, появляется желание заменить шрифт, который используется в готовом дизайне, т.е. шаблоне. Причем иногда хочется использовать новый шрифт в конкретной статье, в конкретном месте, а иногда полностью заменить шрифт на всём сайте.
Существует простое указание шрифта тэгом <font> в статье или в тексте: <font face="Arial">Текст, написанный шрифтом Arial</font> Однако, такой метод не решает проблему, если шрифт необходимо заменить на всём сайте. Кроме того, этот код может работать только с популярными шрифтами и если будет указан неизвестный для шаблона шрифт, то он не будет отображаться. Читать далее «Добавляем новый шрифт для сайта WordPress» |
Использование плагинов на сайте WordPress
 Плагины — это дополнительные возможности для вашего сайта на WordPress. Сегодня их разработано огромное количество, чтобы облегчить вебмастерам работу по созданию интернет-ресурсов. Плагин это как шаблон сайта, уже написанный кем-то ранее и доступный для свободного скачивания, только он отвечает не за весь дизайн портала, а только его конкретные функции. Плагины — это дополнительные возможности для вашего сайта на WordPress. Сегодня их разработано огромное количество, чтобы облегчить вебмастерам работу по созданию интернет-ресурсов. Плагин это как шаблон сайта, уже написанный кем-то ранее и доступный для свободного скачивания, только он отвечает не за весь дизайн портала, а только его конкретные функции.
Все плагины доступны на официальном сайте Вордпресс – в разделе Плагины. Также вы можете поискать нужный плагин прямо в административной панели вашего сайта — в разделе Плагины. Читать далее «Использование плагинов на сайте WordPress» |
Постоянные ссылки на сайте и плагин RusToLat
 Мы уже рассказывали в статье Использование плагинов WordPress о сути работы плагина RusToLat. Теперь хотелось бы подробнее остановиться на необходимости его использования. Мы уже рассказывали в статье Использование плагинов WordPress о сути работы плагина RusToLat. Теперь хотелось бы подробнее остановиться на необходимости его использования.
Как уже было сказано, плагин RusToLat отвечает за постоянные ссылки (permalink) страниц и статей. В административной панели вашей системы управления сайтом WordPress, в Настройках есть специальный раздел, который так и называется Постоянные ссылки. Он не необходим для того, чтобы вы могли выбрать вариант создания ссылок на страницы сайта. Это могут быть простые значения с цифрами: moysite.ru/?p=123. Или например, с указанием даты публикации статьи: moysite.ru/2016/07/05/sample-post/. Однако, лучше всего использовать в качестве ссылок название страницы, то есть moysite.ru/sample-post/ Читать далее «Постоянные ссылки на сайте и плагин RusToLat» |
Установка счетчиков посетителей на сайт
 Когда вы только создали сайт, вам необходимо установить счётчики посетителей. Любой вебмастер должен знать сколько человек в сутки заходит на его веб-ресурс, и какое количество страниц сайта они просматривают. При этом важно понимать, что счетчики считают только уникальных посетителей, то есть тех пользователей, которые зашли на сайт впервые. По прошествии суток счетчики обнуляются. Когда вы только создали сайт, вам необходимо установить счётчики посетителей. Любой вебмастер должен знать сколько человек в сутки заходит на его веб-ресурс, и какое количество страниц сайта они просматривают. При этом важно понимать, что счетчики считают только уникальных посетителей, то есть тех пользователей, которые зашли на сайт впервые. По прошествии суток счетчики обнуляются.
Как правило, вебмастеры устанавливают на сайт несколько счетчиков от разных интернет-ресурсов. Дело в том, что они считают по-разному пользователей, и их данные могут несколько отличаться. Поэтому устанавливая, например, три счетчика, вы будете обладать более объективной картиной. Как известно, правда где-то посередине. Читать далее «Установка счетчиков посетителей на сайт» |
Отображение сайта на разных устройствах
 При разработке сайта вы должны понимать, что на ваш веб-ресурс будут заходить пользователи, которые используют различные электронные устройства для поиска информации в интернете. Эти устройства имеют разный размер мониторов, экранов (диагональ, разрешение дисплея), и этот факт вы должны учитывать в своей работе. Поэтому часто у вебмастера возникает желание оценить отображение сайта на разных мониторах, т.е. на экранах разного размера. При разработке сайта вы должны понимать, что на ваш веб-ресурс будут заходить пользователи, которые используют различные электронные устройства для поиска информации в интернете. Эти устройства имеют разный размер мониторов, экранов (диагональ, разрешение дисплея), и этот факт вы должны учитывать в своей работе. Поэтому часто у вебмастера возникает желание оценить отображение сайта на разных мониторах, т.е. на экранах разного размера.
Чтобы посмотреть как один и тот же сайт будет выглядеть на различных дисплеях, вовсе не нужно иметь под рукой около десятка мониторов, разные планшеты и смартфоны. В интернете есть прекрасный онлайн-сервис, который называется Screenfly. Читать далее «Отображение сайта на разных устройствах» |