 Оформление текста на всех веб-страницах происходит с помощью тегов языка html. Зная их, вы можете выделять текст жирным, использовать заголовки, отступы, различное выравнивание и тд. С помощью тегов html происходит и добавление в текст различных изображений, фотографий, картинок. Оформление текста на всех веб-страницах происходит с помощью тегов языка html. Зная их, вы можете выделять текст жирным, использовать заголовки, отступы, различное выравнивание и тд. С помощью тегов html происходит и добавление в текст различных изображений, фотографий, картинок.
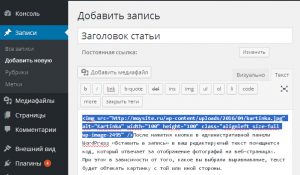
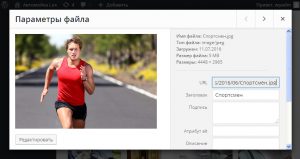
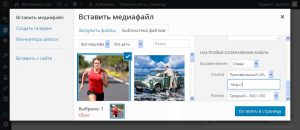
В административной панели WordPress при написании страниц и записей добавление картинок происходит простым и удобным способом. Для этого достаточно нажать на кнопку Добавить медиафайл. Затем из библиотеки выбрать подходящий рисунок. Если в библиотеке нет необходимой фотографии, её можно здесь же загрузить с компьютера. Далее вы можете выбрать размер, выравнивание фотографии (слева, по центру или справа). Можно написать заголовок и подпись. Здесь же можно выбрать настройки отображения картинки. Например, в разделе ссылки предлагаются варианты: нет, медиафайл, страница вложения, произвольный URL. — Если вы выбрали «нет», то изображение на сайте не будет реагировать на клики пользователей. — При выборе значения «медиафайл» клик на картинку откроет это изображение в новом окне в полном размере. Такая функция может пригодится для копирования фотографий. Однако, если вы установили плагин для создания лайтбоксов Huge IT lightbox, при клике на такое изображение будет открываться фотография поверх текста в полном размере без перехода в новое окно. — При выборе значения «страница вложения» клик на картинку будет вести пользователя на отдельную страницу с изображением. На такой странице можно прочитать описание картинки и оставить комментарий. — Если при вставке медиафайла, вы выберите «произвольный URL», вам достаточно будет указать ссылку на страницу или другой сайт, чтобы клик на фотографию переводил пользователя на другую страницу или сторонний сайт. Код вставки картинок, фотографий на сайт
Давайте рассмотрим из чего состоит код вставки картинки на страницу. Вот самый простой код: <img src="http://moysite.ru/wp-content/uploads/2016/04/kartinka.jpg" alt="Kartinka" width="100" height="100" class="alignleft" /> Для отображения фотографий используется тег <img />, в который помещаются следующие элементы: src="http://moysite.ru/wp-content/uploads/2016/04/kartinka.jpg" — ссылка на картинку в библиотеке. Точнее это путь к медиафайлу на вашем сервере. Вы должны знать, что все фотографии, загружаемые на ваш сайт в библиотеку, помещаются на сервер вашего интернет-ресурса. Здесь автоматически создается папка uploads, которая и хранит все картинки, файлы, аудио, рассортированные по датам. alt="Kartinka" — заголовок После вставки такого кода на страницу вы можете менять значения, например, размеры фотографий. Но не забывайте о миниатюрах фотографий. Миниатюры, разные размеры фотографий в WordPress
Когда вы вставляете изображение на страницу в административной панели WordPress вам предлагается на выбор три варианта размера фотографий: миниатюра (обычно размером 150х150) средний (например 300х175), полный размер (например, 800х467). Таким образом, выбирая размер «миниатюра» или «средний», на сайт вставляется не полная фотография, а её копии. Это делается для того, чтобы ускорить загрузку изображений на сайте. Известно, что чем меньше размер изображения, тем меньше оно весит килобайт, а значит быстрее загружается. Это важно знать, когда вы меняете ширину и высоту фотографий уже в вставленном коде на странице. То есть, если у вас была вставлена миниатюра 150х150 вы не можете увеличивать эти значения, а можете только уменьшать. Если вы сделаете размеры 200х200 пикселей, фотография на сайте станет размытой, не резкой. Чтобы этого избежать, вам сначала нужно вставить фотографию среднего размера 300х175, а затем уменьшать высоту и ширину фотографий. Но в этом случае вам нужно соблюдать пропорции изображений. Пропорции фотографий, изображений на сайте
<img src="http://moysite.ru/wp-content/uploads/2016/04/kartinka.jpg" alt="kartinka" width="300" height="175" class="alignleft" /> У этой фотографии размер 300 на 175 пикселей. Для того, чтобы уменьшить картинку, вы должны изменить эти значения в меньшую сторону. Однако, сделать это наугад не получится. Уменьшая произвольно значения ширины и высоты, вы сделаете картинку непропорциональной, то есть кривой. Выхода здесь может быть два. Во-вторых, вы можете, оставаясь в режиме Текст, отбросить значение высоты height="175", просто его удалив, и менять только значение ширины width="250". В этом случае изменение размера изображения будет происходить также пропорционально. Создание фотогалереи в WordPress
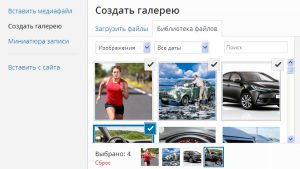
После нажатия кнопки «Создать новую галерею» вам будет предложено выбрать варианты расположения картинок на стрнице сайта. Они могут располагаться в две, три, четыре и больше колонки (ряда). В этом случае нужно понимать, что чем больше колонок будет на странице, тем меньше будет каждое изображение. Также здесь можно выбрать вариант ссылки, которая будет вести куда-либо пользователя при нажатии на изображения. Также доступна сортировка фотографий в галерее. Случайный порядок будет менять расположение фотографий в галерее случайным образом. Стоит отметить, что html-код такой галереи на странице представляет собой шорт-код (короткий код) в прямоугольных скобках без лишних значений. Стандартная фото-галерея WordPress проста в управлении, однако подходит не всем. В первую очередь пользователям не очень нравится её простой дизайн. Поэтому создано большое количество бесплатных плагинов галерей, которые доступны для скачивания в админпанели WordPress. |